Mozilla Hubs VR Room
Statement of Intent
For this project I intended to create a prototype for an immersive VR room with a strong narrative element. This narrative element was to tell the story of a kid who was afraid of the dark, but felt that their bed and blanket would protect them.
The Project
This was the third project that we where working on at the same time over the course of 4 weeks. In this one we where to produce a VR room in Mozilla Hubs. I have produced a VR room before, and although I am not completely confident in my art skills, I am confident in my technical skills. This lead to my first action upon reading that we would be producing a VR room in Mozilla Hubs to check out Mozilla hubs’ limitations. I was saddened to find that they where numerous.
- Computation Cost Limitations
- As it is run over the internet it requires that everything be easy to transfer over the internet and inexpensive to render. This limits the number of objects, lights and particles, as well as the size of those textures and objects (they must have a low polygon count).
- Audio Limitations
- Mozilla Hubs rooms are created in Mozilla Spoke. Mozilla Spoke only has a tool for user controlled audio, or audio controlled by entering the room. This limits things like reactionary sounds.
- Trigger Limitations
- There is no ability to add triggers, therefore you can’t do something when someone interacts with something, moves somewhere, picks something up…
- Scripting Limitations
- There is no ability to add your own scripts to a Mozilla Hubs room. This cuts off a lot of my abilities and directions that I thought I could take this initially.
- Movement Limitations
- Mozilla Hubs allows for 3 types of locomotion (and due to not supporting scripting, lowers the abilities of the first). It allows for Real Locomotion (Actual movement around your real life space), Free/Anchor teleportation (You can teleport to anywhere walkable that your can point to, although creators can place “WayPoints” as anchors), or Directional locomotion (Where you use the WASD keys or joystick to move around). The latter two do break immersion, although can’t be blocked and the former can’t be used reliably (As I can’t control the real space of the user).
- Interaction Limitations
- Interaction is integral to immersion. The fastest way to break the immersion of your user is for them to try to do something that they think should work, and it doesn’t. Such as trying to pick up a coffee cup, or bash down a door with an axe. Mozilla Hubs does not allow you to add simple objects (That you can pick up), to a room. The only way to create objects like that is with a Spawner. A Spawner creates an object that can be picked up, as soon as it is picked up it creates a new one in its place. This is good for allowing multiple people to grab a copy of one object, although may cause issues as there is no limit to the number of copies that can exist. As this is the only source of interaction (and there are no triggers) you can’t use doors or drawers with handles that the user might want to pull on.
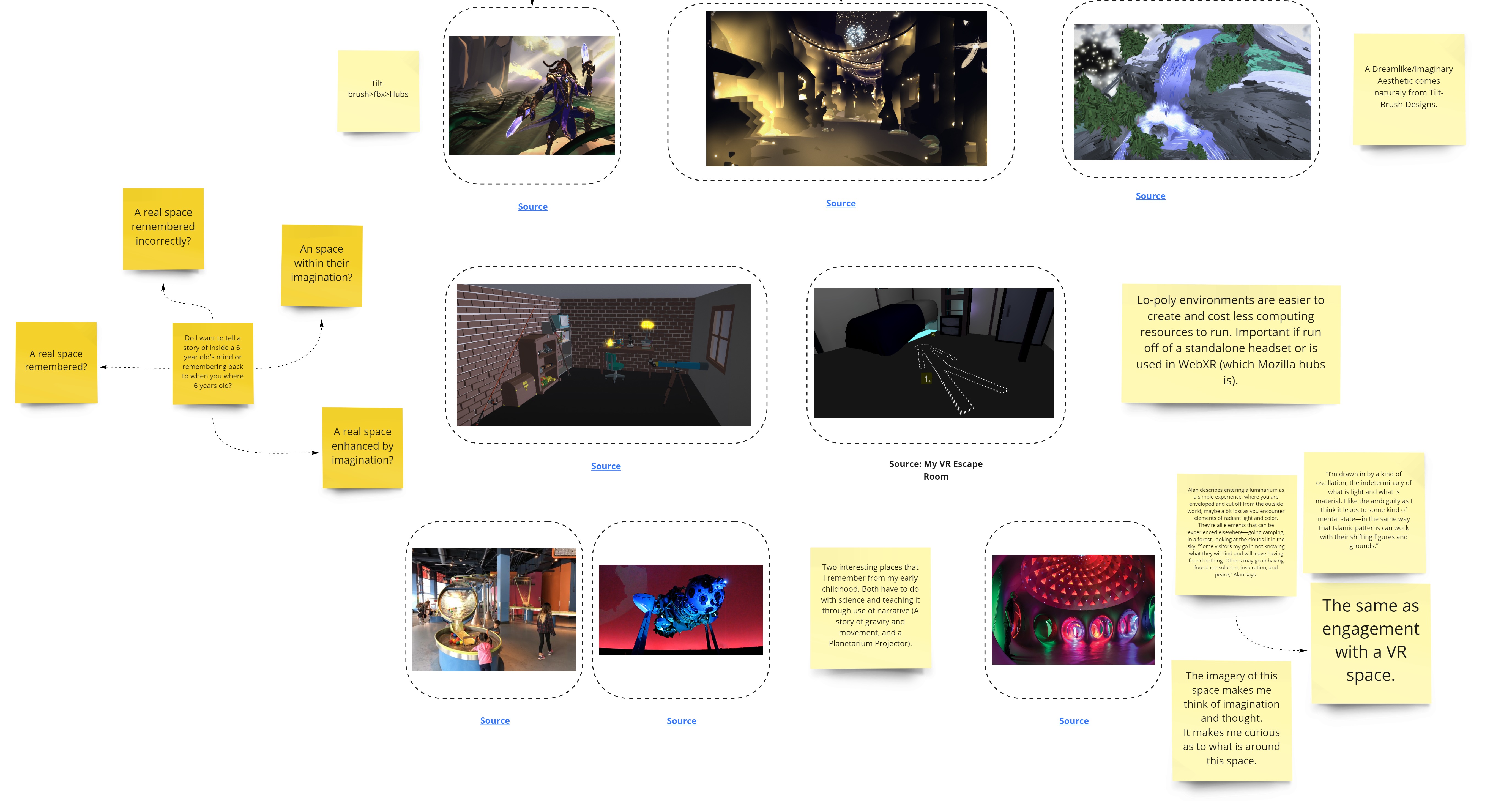
Thinking about all of these limitations I started looking up precedents. Both of interesting places I had been, and of how I could model the room.

I found that it was difficult for me to accurately depict a 3d space in drawing or sketching, so simply wrote a series of ideas down. I decided on creating a dark bedroom with imagined dangers and monsters.
A way of creating immersion is through inducing a feeling in the user. Fear is a feeling that I, in my more recent life, have been doing some informal research on. It is also one of the easier ones to induce, especially with limited details (Granted, the “monsters” I ended up creating aren’t the most scary), as the fear of the unknown is quite a widely spread fear. I decided also to lean into the narrative elements already present in this idea. Creating a sword in the bed that the kid imagined to defend themselves from the imagined terrors of the dark. I intentionally created elements with 2 distinct visual styles, the room and “real” elements where made as low-poly elements, while the monsters and sword (which where inside the kid’s mind) where generated in Tilt-Brush to give them a more imagines and not-real feel.
If I was to continue with this project I would likely transfer it over to Unity, which would give me much more freedom. I would start by adding animation to the monsters and create some reactions that they could have to the user moving around or using the sword. Perhaps eventually transforming it into a small game of defeating the monsters as they try to get to your bed.
The Final Prototype
You can view the final prototype on Mozilla Hubs here: https://hub.link/sjYe3VP