Looped State: Easier said than done
The second assignment for my Designing with Data class was to create a "looped state" program by designing an animation in Processing 3 which would loop infinitely.
I had recently taken an interest in generative art, and so wanted to try something generative in this project, but ended up (mostly) not doing so as I couldn't figure a way to relate it to the data.
The data being a reason why the stat used in our previous work existed.
Each year, an estimated 1/3 of all food produced – equivalent to 1.3 billion tons worth around $1 trillion – ends up rotting in the bins of consumers and retailers, or spoiling due to poor transportation and harvesting practices
Taken from the Sustainable Development goals website.
The first steps where doing some research. From that I gathered that the two main reasons that it existed was:
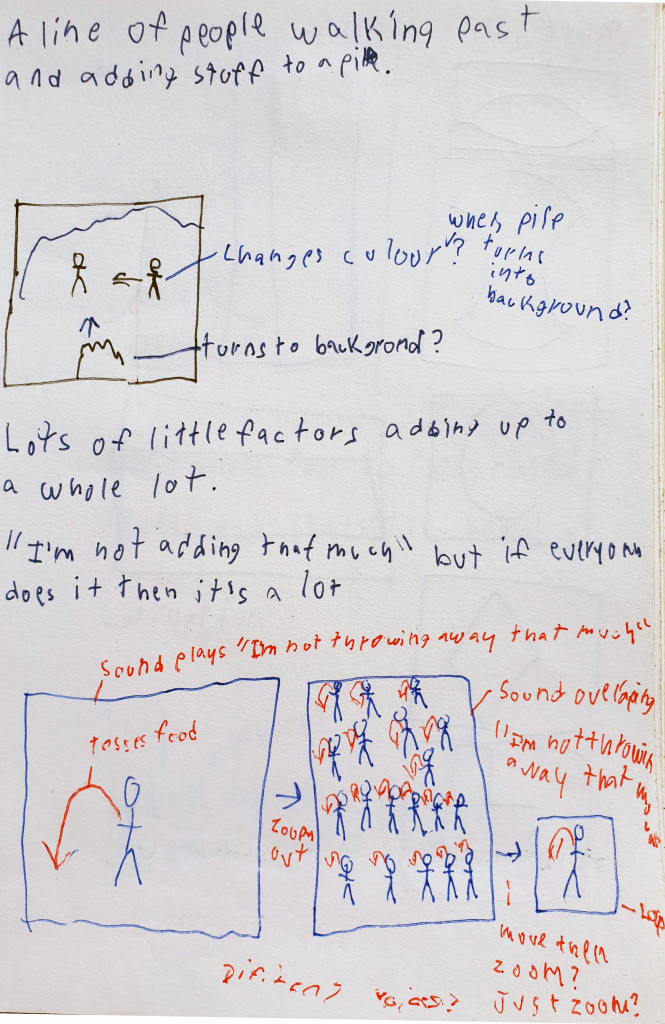
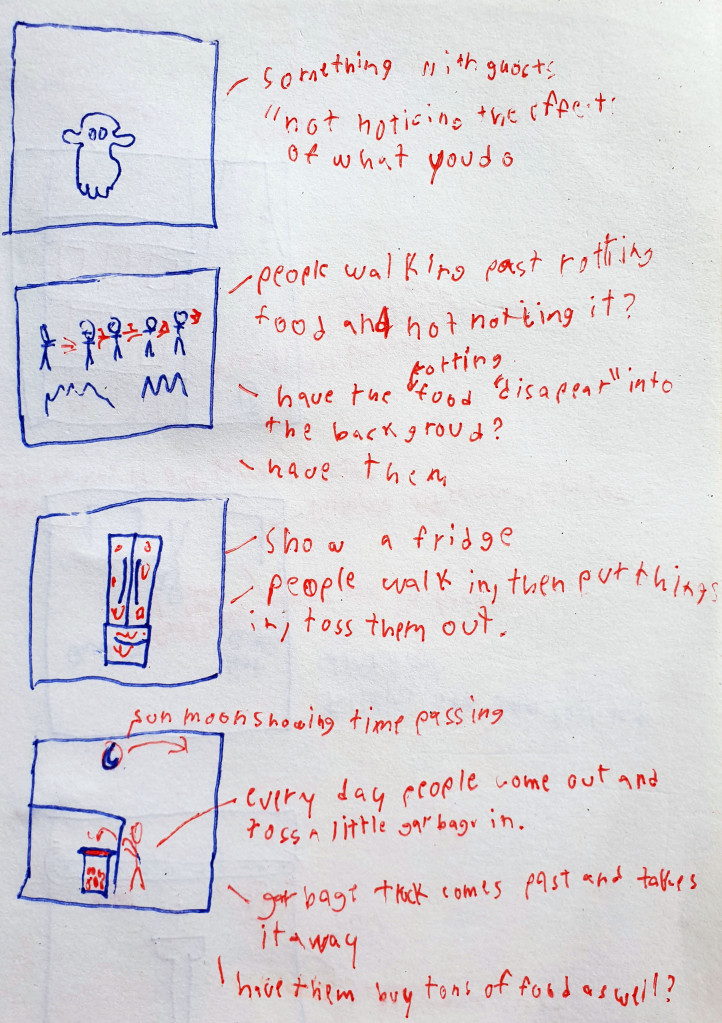
- Many people throwing out small amounts of food at a time, so they don't realize how much they're adding.
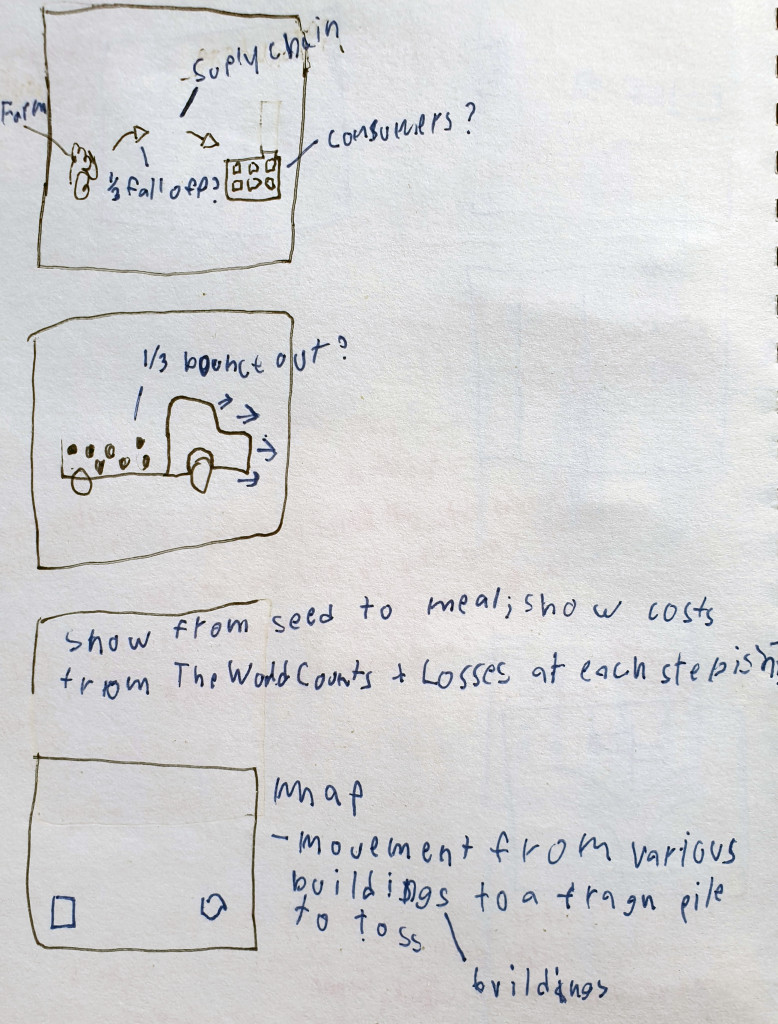
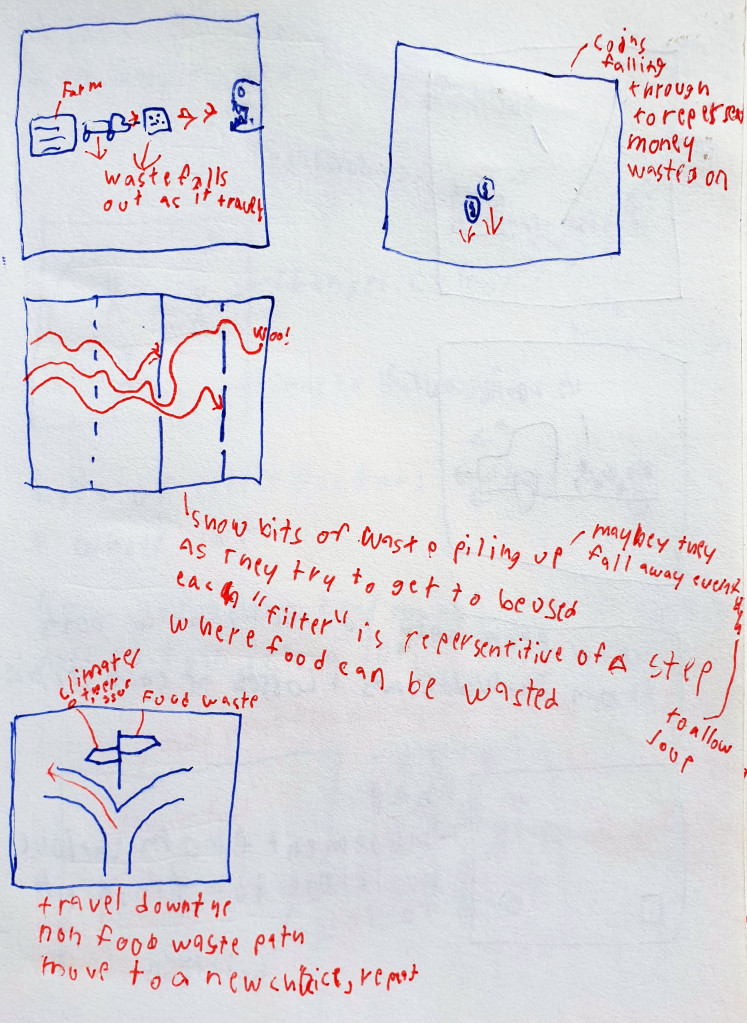
- Overproduction leading to many unused items of food going to waste at many stages.
I knew my grasp of programming would mean I could create pretty much anything I had set out in a few days, and as I had received feedback to go much wider on this project than the last, I decided to spend a majority of my time on the ideation phase.





After talking with the instructors I realized that the idea I felt was the strongest was the distribution idea. The next step was to gather some precedence for the aesthetics.
I decided against having a human in it early on as I felt a looping state wouldn't be the best to have a human in. As the human would seem robotic. Looking up precedents I found quite a few with machines grabbing or moving things on the belts, so I decided to do something like that.
I was originally going to go for a side on aesthetic, as that would be easiest to create assets for, although the isometric caught my eye as an interesting style. It would also make it easier to show things being carelessly "flicked" off of the belt, instead of carefully picked up, or something along those lines.
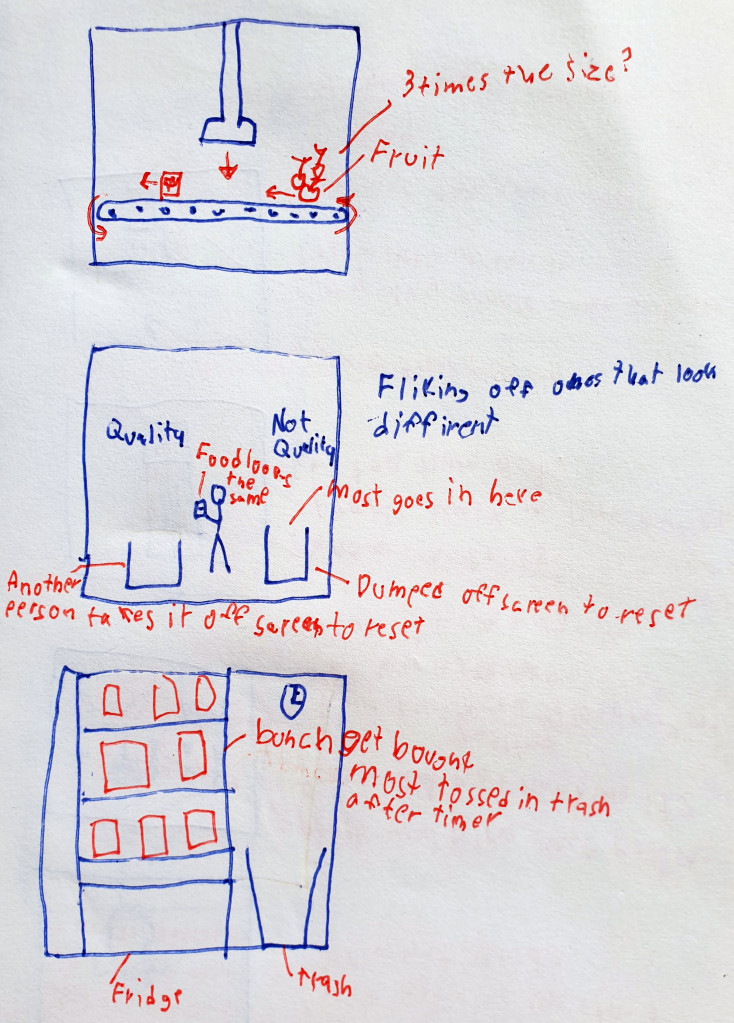
Thus I created my first visuals using illustrator:

Now having, at the very least, placeholder assets, I started work on the code. I had some issues with the "pusher" and masking, but managed to get a working version done by the end of the day.
After the second day of working on the code I had what was (with a few bug fixes and such) eventually my final product.
I added some sound effects, but they detracted from what I wanted you to focus on, the food being flicked off the conveyor. I toned them down by removing an unrelated sound and creating a less "over the top" sound for the "pusher" flicking food off the conveyor.
I kept this noise, as it focuses you on that event, when you may be distracted looking elsewhere, the movement and noise together focuses you on seeing it.
I decided just to use the tint() function to display what food was "not perfect" and so thrown out, rather than creating more assets, as it was both easier and led to events that emphasized my point of the "not perfect" items being perfectly good to use, despite us throwing them out. Those events where when (quite commonly) the tint simply made the food slightly darker, lighter, or even an almost imperceptible change.
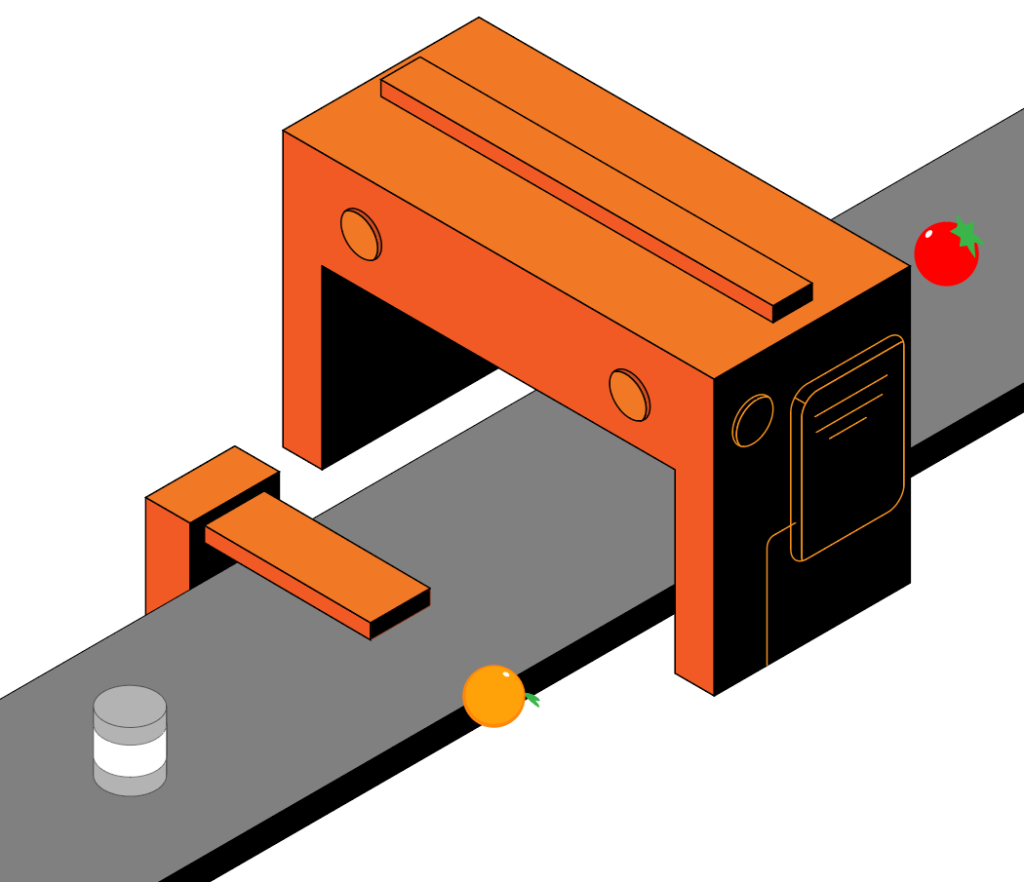
It was getting close to the deadline so I decided to revisit the aesthetic elements. The original colour scheme was just me picking some random selection of oranges to colour the machinery and copying the other colors from their respective precedents and closely as I could.
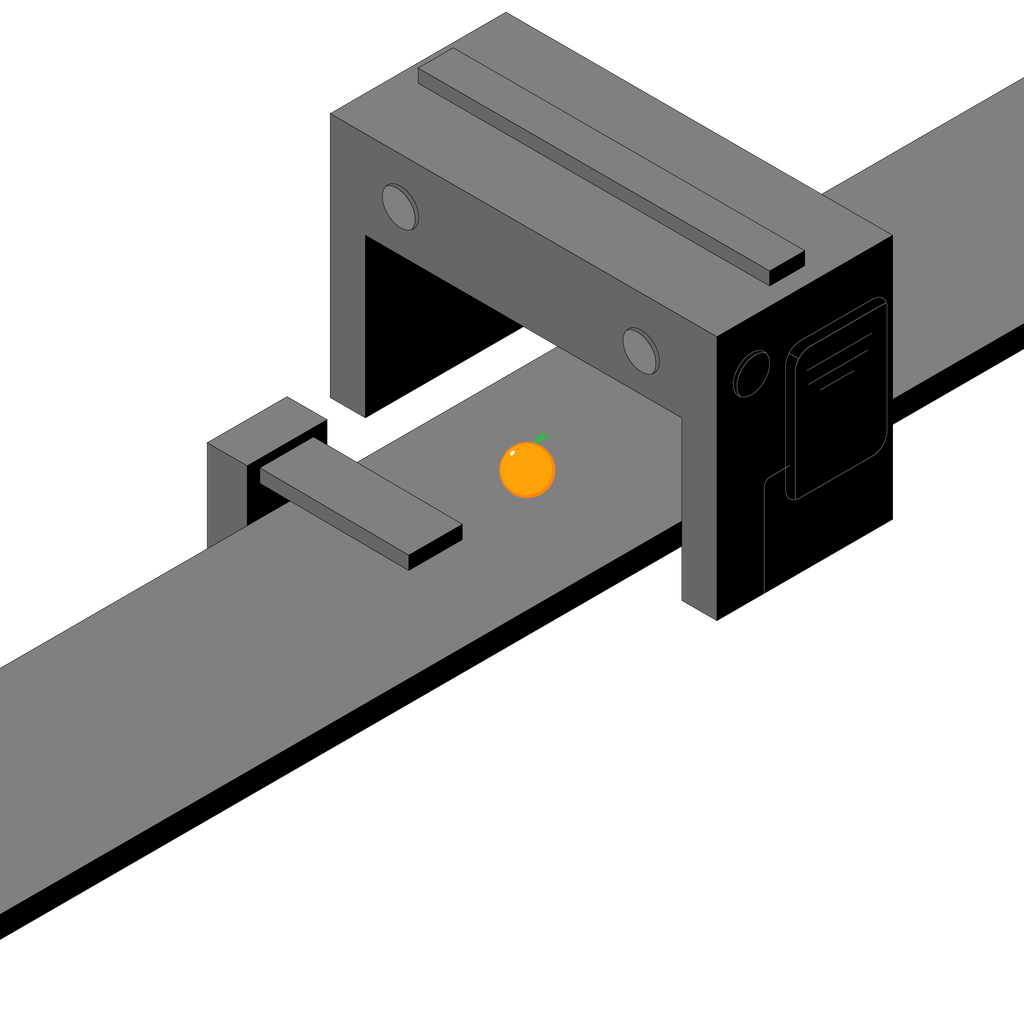
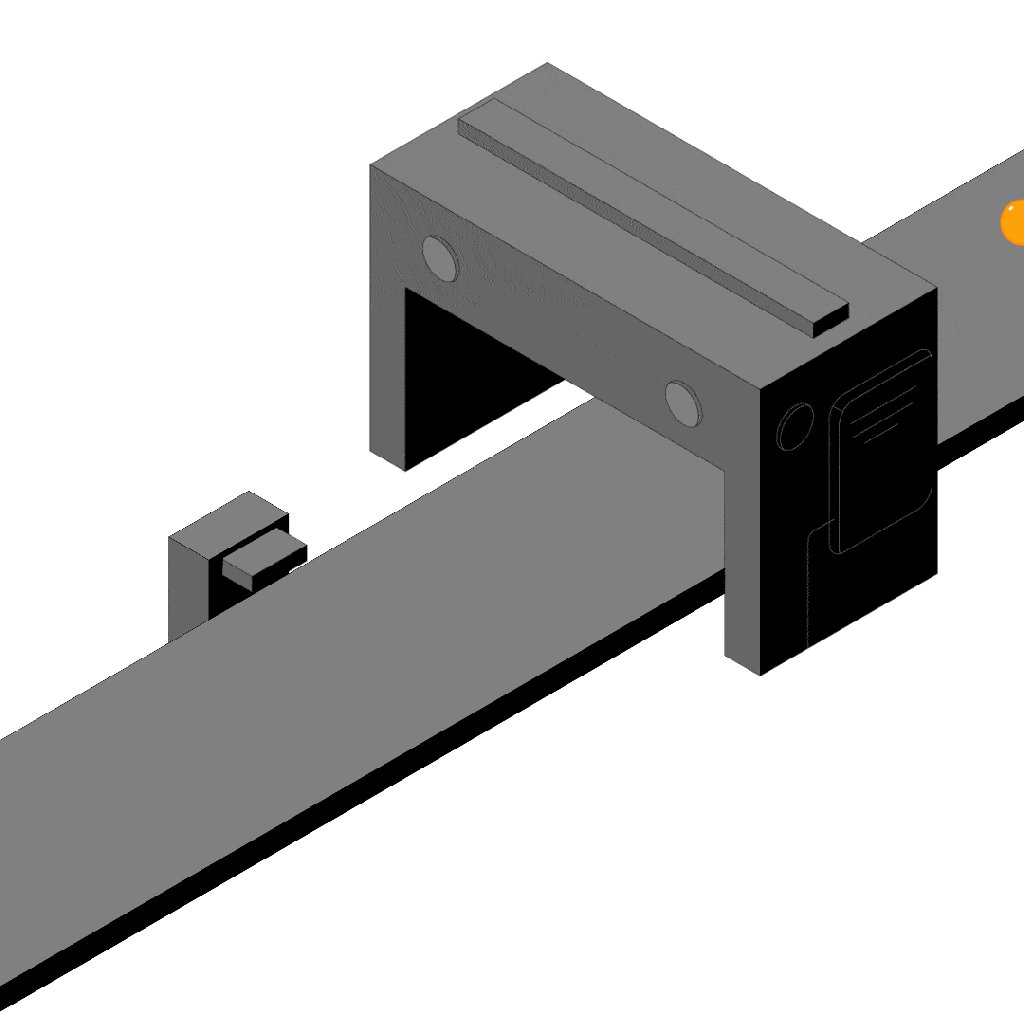
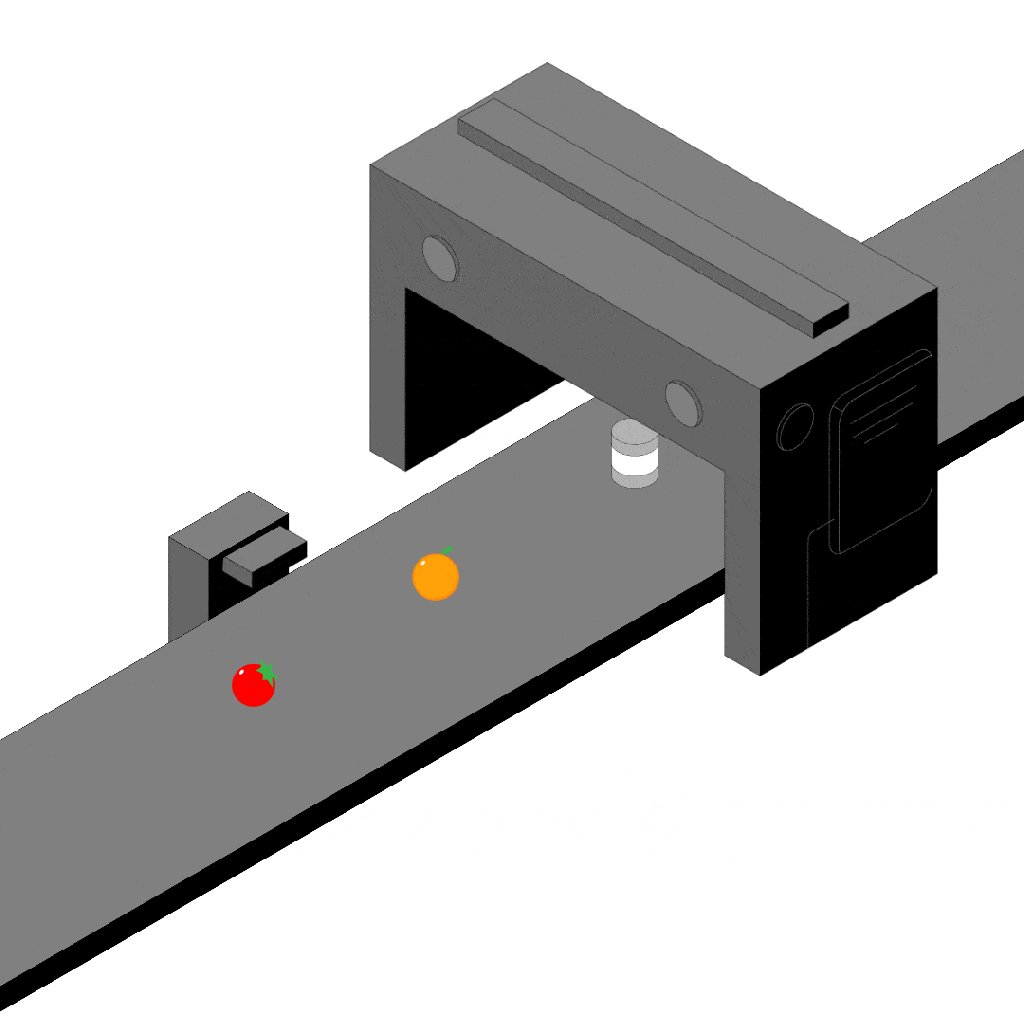
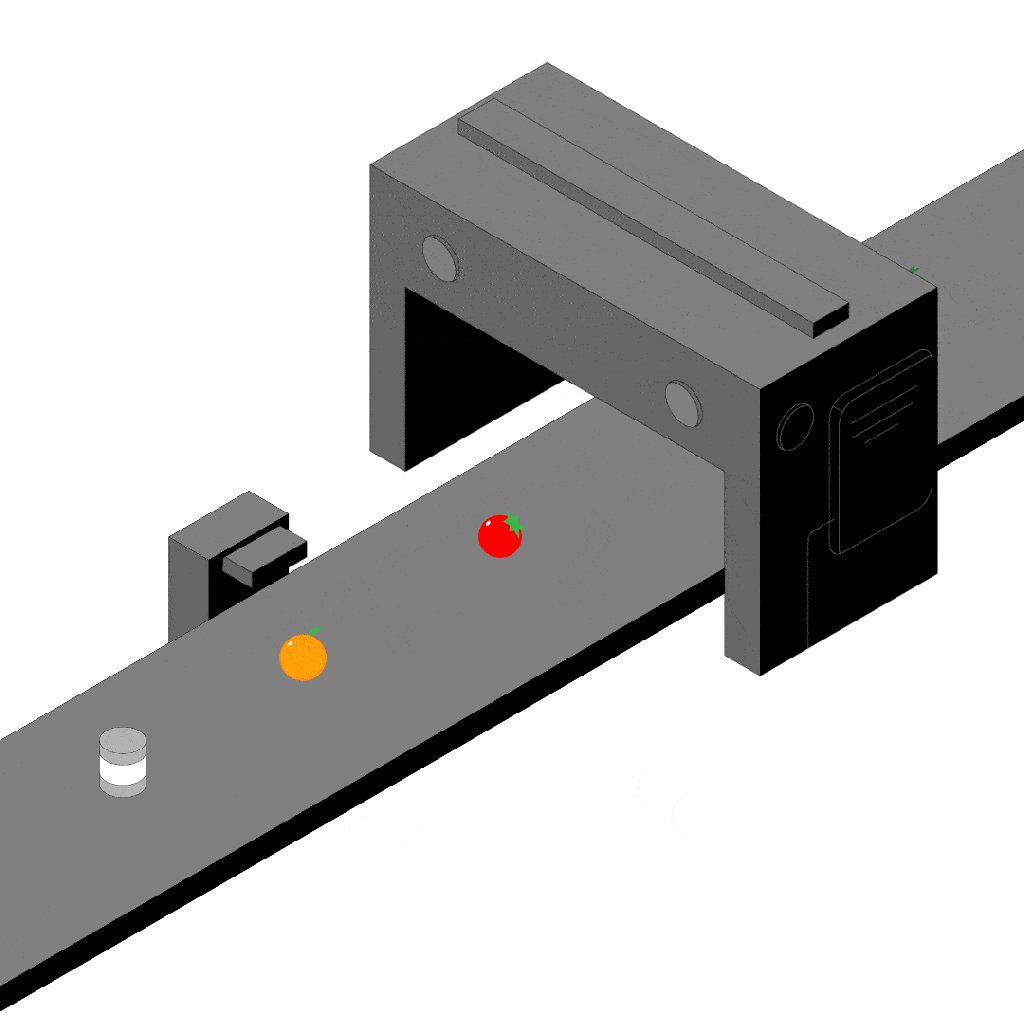
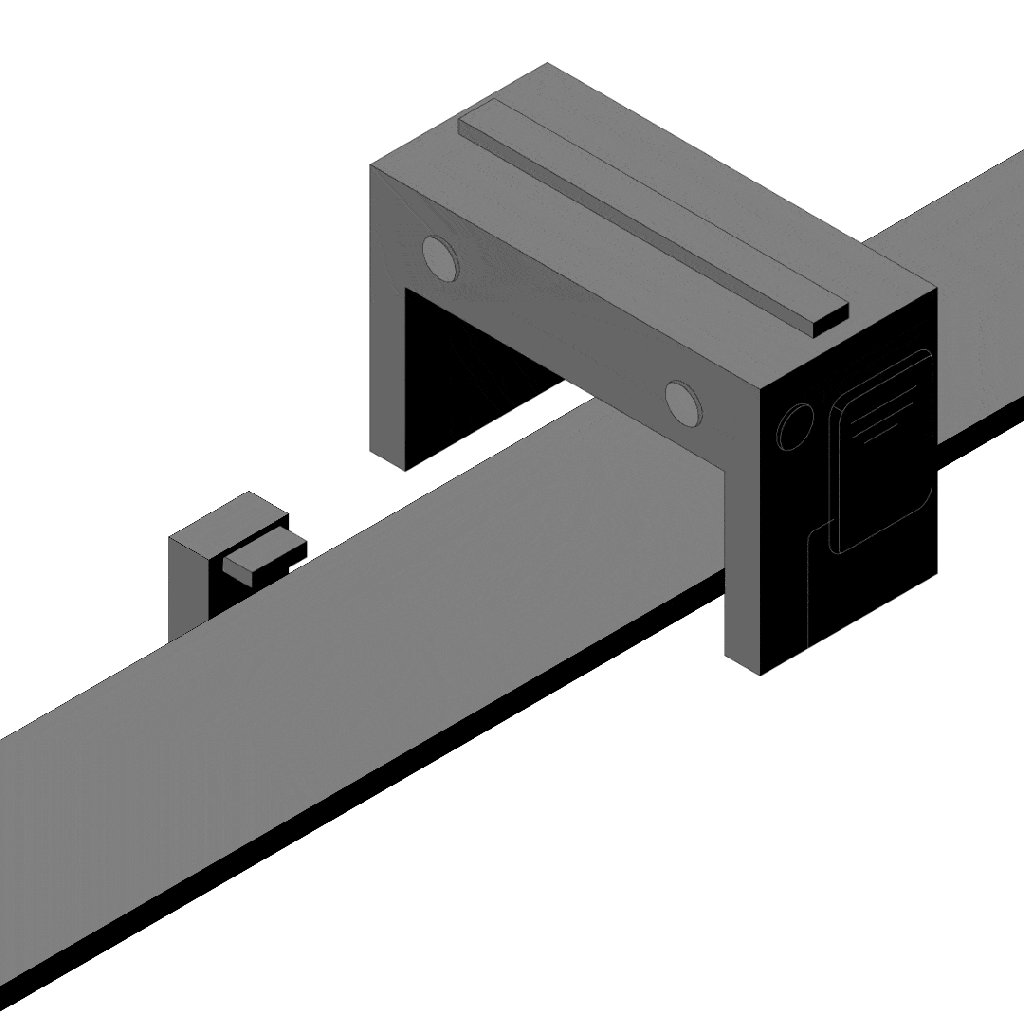
I changed to a grey colour scheme as that made the machines boring and monochrome, giving prominence to the actual colour on the fruit, and the grey/white of the can.

As my workflow animated everything with code, it was a relatively simple matter to replace all of the current assets with the new ones. Leading to my final design.

I did end up going with a "generative loop" design, as the food is randomly chosen, although I built in a function that allowed me to manually stop the flow of fruit in order to create a looped gif to show off here. If you want to see the full animation with sound, here it is:
For a download see here.
My final design page is here.